

- Wireframesketcher eclipse mac os x#
- Wireframesketcher eclipse pdf#
- Wireframesketcher eclipse free#
- Wireframesketcher eclipse windows#
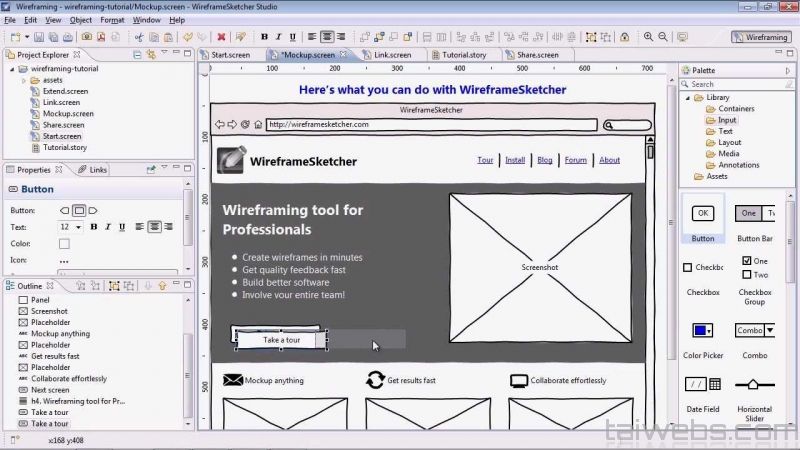
Until now I used Balsamiq Mockups to sketch my possible GUIs so I was really looking forwart to testing WireframeSketcher. Create your own tools around this format by using the open-source SDK.A couple of weeks ago Peter Severin – the creator of WireframeSketcher contacted me and asked me if I would like to test his tool. You can easily store your screens under version control and use standard Eclipse tools to track changes and to perform diffs and merges when needed. Wireframes are stored in an open XML-based format.
Wireframesketcher eclipse windows#
Find Android, iPhone, iPad, Windows Phone stencils, extra icons and other useful resources and share your own contributions with the community. Make use of the user-contributed Mockups Gallery to jump-start your mockups and to get inspiration from. They can easily open your documents with their graphical tool of choice, copy texts, and import graphics. PDFs are also great for sharing your concepts with designers.
Wireframesketcher eclipse pdf#
Using PDF format ensures that your clients can easily view and test your prototypes without having to install anything. You can always print out your wireframes on paper and then discuss them with your clients face to face.Įxport your wireframes to high-quality, vector PDF and easily share them. Upload and share exported HTML online on WireframeSketcher servers (). Want to send around your wireframes and storyboards? Just export your wireframes to high-quality PDF, HTML or PNG and you are all set. Need to discuss an idea without other apps getting in your way? Want to make a presentation of the prototype to your client? Full-screen presentation mode is one click away. Use storyboards to make slideshow presentations and export multi-page, interactive PDFs or HTML. Storyboard your use-cases and show how the UI responds to user actions and changes in time. Easy inheritance mechanism lets you alter component’s instance without breaking the link to its origin. This means that creating screen variations is easy without any duplication. You can put them in the palette and create your own stencils. Changes to a component are instantly visible in all screens that use it. If these icons are not enough then just install extra icon packs from the stencils library.ĭo you need a common template, a master for all your screens? Want to reuse that standard dialog in multiple places? Use components to do just that. To embed, just hit Ctrl+Space while editing a widget’s text and choose from the list. Icons work at any size, can be colored, rotated, and embedded in any text.
Wireframesketcher eclipse free#
WireframeSketcher comes with 200+ vector icons that work great with wireframes and that are free to use in your own website or app. And the best thing – you can use SVG vector graphic images which will even automatically get the hand-drawn look. Color images can be conveniently drawn in black and white to blend in with the overall look of the wireframe. Missing a widget? Want to include a logo? WireframeSketcher lets you use your own images. Syntax highlighting saves you from getting lost in your text. Using a simple syntax you can make bits of text bold, italic, underlined and even insert icons to make checkboxes, radio buttons and more.

Wiki formatting lets you style any widget that supports text. Present your prototypes in full-screen mode and click-through to show how the application or website is supposed work. Use linking to create interactive prototypes. Position objects quickly with grid snapping and smart guides. The properties view is streamlined to maximize your efficiency. Multiple shortcuts allow an efficient keyboard use. Controls are very flexible and can be customized using properties and by applying wiki syntax directly in text. You’ll find buttons, checkboxes, trees, tables, you name it.

WireframeSketcher comes with an extensive set of UI controls. When needed, you can instantly switch to a clean look. This way your stakeholders won’t be distracted by little details and you can focus on what’s important. With WireframeSketcher you get rough, unfinished, hand-drawn look for your mockups. Flexible UI lets you take advantage of multiple monitors. Built-in refactoring lets you painlessly rename and move files around without breaking links. Create anything from quick mockups to large prototypes.

Wireframesketcher eclipse mac os x#
It’s cross-platform and has a native and fast UI on Windows, Mac OS X and Linux. WireframeSketcher comes both as a standalone mockup and wireframe tool, but also as a plug-in for any Eclipse IDE. It’s a desktop app and a plug-in for any Eclipse IDE. WireframeSketcher is a wireframing tool that helps designers, developers and product managers quickly create wireframes, mockups and prototypes for desktop, web and mobile applications.


 0 kommentar(er)
0 kommentar(er)
